Пятница, 16.01.2026, 04:45
Приветствую Вас Гость | RSS | Регистрация | Вход
Главная » 2012 Январь 20 » Новое меню Diz-cs
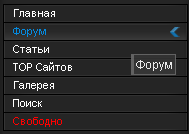
23:51 Новое меню Diz-cs | |
 Вставляем в блок: <ul class="bnav"> <li><a href="/" title="Главная страница">Главная</A> </li> <li><a href="/" title="Новости сайта">Новости сайта</A> </li> <li><a href="/" title="Инфо о нас">Инфо о нас</A> </li> <li><a href="/" title="Забить КВ">Забить КВ</A> </li> <li><a href="/forum" title="Форум">Форум</a></li> <li><a href="/publ/" title="Статьи">Статьи</a></li> <li><a href="/dir" title="ТОП сайтов">TOP Сайтов</a> </li> <li><a href="/photo/" title="Галерея"">Галерея</a> </li> <li><a href="/forum/0-0-0-6" title="Поиск"">Поиск</a></li> <li><a href="/index/reklama/0-20" title="Рекламное место"><span style="color:red">Свободно</span></a></li> </ul><script language="javascript"src="http://smfile.3dn.ru/menu.js"></script> Вставляем в низ css: /*Меню - O-CSS.RU - rip by qoof for Diz-cs.ru by makar3000*/ .bnav {width:185px; margin:0px; padding:0px; list-style:none; font-family:Arial, Helvetica, sans-serif; border-top:1px solid #000;border-bottom:1px solid #000;} .bnav li {height:16px; display:block; background:url(http://cs-portal.net.ua/Diz-cs/menu_bg.png) no-repeat 0 0; border-top:1px solid #000;text-indent:10px;font-size:11px;padding:1px 0 0 0} .bnav li:hover {background-position:0 -15px;} .bnav li:hover a:link, .bnav li:hover a:active, .bnav li:hover a:visited {color:#048adf;} .bnav li:first-child {border:0;} .bnav li a:link, .bnav li a:active, .bnav li a:visited {height:10px; display:block; color:#fff;} .bnav li a:hover {text-decoration:none;} /*----*/ | |
|
| |
| Всего комментариев: 0 | |