« 1 2 ... 5 6 7 8 9 ... 25 26 »
Установка: Создаем новую страницу и вставляем этот код: <DIV align="center">  <BR> </DIV><DIV align="center"><h2>Гороскопы на каждый день</h2> <br /> <div><script type="text/javascript">var mydate=new Date();var year=mydate.getYear();if (year < 1000) year+=1900;var day=mydate.getDay();var month=mydate.getMonth();var daym=mydate.getDate();if (daym<10)daym="0"+daym;var dayarray=new Array('Вск','Пнд','Втр','Срд','Чтв','Птн','Сбт');var montharray=new Array('Янв','Фев','Мар','Апр','Мая','Июн','Июл','Авг','Сен','Окт','Ноя','Дек');document.write("<b>Гороскоп на "+dayarray[day]+", "+daym+" "+montharray[month]+", "+year+"г</b>");</script><noscript>У вас отключен яваскрипт. Пож
...
Читать дальше »
|
Скрипт "До Нового Года осталось..." новая версия для Ucoz: Скрипт выводит у вас на сайте сколько осталось дней, часов, минут и секунд до Нового Года. Данный скрипт я нашёл в сети и не много модифицировал, чтобы при достижении НГ выводилось сообщение "Подзравляем с Новым 2011 годом". Инструкция: Добавить в управление дизайна=> персональная страница: <script LANGUAGE="javascript"> document.write('<span id="ny_date">До нового года</span>') function ojidanieNG() { var today = new Date(); var BigDay = new Date("January 1, 2010"); var timeLeft = (BigDay.getTime() - today.getTime()); var e_daysLeft = timeLeft / 86400000; var daysLeft = Math.floor(e_daysLeft); var e_hrsLeft = (e_daysLeft -
...
Читать дальше »
|
Простой радар кнопка,показывающий сколько пользователей находится на данной странице Код вставляем перед /body: <script type="text/javascript" src="http://force-mw-2.clan.su/jscss/radarurl_widget.js"></script> <script type="text/javascript">radarurl_call_radar_widgetv2({edition:"Dynamic",location:"bottomright"})</script>
|
Установка в любое место Вашего сайта. <tr><td style="padding: 5px; background-color: rgb(255, 213, 128); background-image: url("/Dizain/fonbloks.png"); background-repeat: repeat-x; background-attachment: scroll; background-position: center top; -moz-background-size: auto auto; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial;-moz-background-inline-policy: -moz-initial;"><script type="text/javascript" src="http://onona.pp.ua/1.js"></script><span class="стиль1"><embed pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://naruto-base.ru/other/naruto-base_clock.swf" type="" wmode="transparent" height="180" width="165"></span></td> </tr>
|
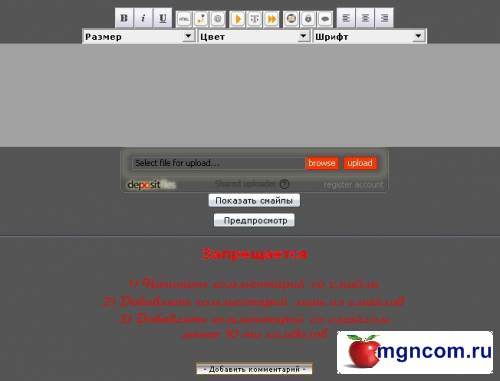
Примочки: 1) Антифлуд 2) Дополнительные ВВ коды 3) Удобная форма редактирования текста (Цвет, Размер, стиль) 4) Предпросмотр 5) Апплоадер Depositfiles для возможности быстрого прикрепления файлов Установка: В форме добавления комментариев замените весь код на: <center> <script language="javascript"> var down,cmin2,csec2; function Minutes(data) { for(var i=0;i<data.length;i++) if(data.substring(i,i+1)==':') break; return(data.substring(0,i)); } function Seconds(data) { for(var i=0;i<data.length;i++) if(data.substring(i,i+1)==':') break; return(data.substring(i+1,data.length)); } function Display(min,sec) {
...
Читать дальше »
|
Установка: Данный скрипт ставим куда угодно, лучше поставить Главная » Управление дизайном » Редактирование шаблонов » Новости сайта »Страница материала и комментариев к нему - После $MESSAGE$ 3 кнопки вызова окна (Выбирайте по вкусу) Кнопка №1 (зеленая) <A href="javascript://" onclick="new _uWnd('myName','Хостинг файлов и картинок от xosting1.at.ua',900,600,{min:0,shadow:1,header:1,max:1,resize:0,modal:1,nomove:1},'<iframe src='http://xosting1.at.ua' width='900' height='500' frameborder = '0' scrolling = 'yes'> <br /> </iframe>');"><SPAN style="color:blue"><B>  ...
Читать дальше »
...
Читать дальше »
|
Установка: Вид материалов Мини-чата: <div style="width:100%"> <link type="text/css" rel="StyleSheet" href="http://s15.ucoz.net/src/layer6.css" /> <link type="text/css" rel="StyleSheet" href="http://apocalypse.ucoz.kz/bigbar/hintblack.css" /> <script type="text/javascript" src="http://apocalypse.ucoz.kz/bigbar/hintblack.js"></script> <script TYPE="text/javascript" SRC="http://apocalypse.ucoz.kz/JSFX.js"></SCRIPT> <div class="cBlock2" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <script type="text/javascript" src="http://apocalypse.ucoz.kz/udleinf.js"></script> <a title="Цитировать $NAME$" href="javascri
...
Читать дальше »
|
Новый информер "Онлайн" - Этот скрипт позволяет вывести количество пользователей находящихся на сайте. После установки скрипта, прямоугольный информер появится в правом нижнем углу.
|
Вид профиля на форум. Установка и код + бонус
|
Новый вид Технических работ для Ucoz Установка и код + бонус внутри файла . С подробной установкой.
| |