« 1 2 ... 15 16 17 18 19 ... 25 26 »
Ставим код на сайт, куда хотим чтобы показывалась форма для перевода текста: <table width="100%" border="0" cellspacing="0" cellpadding="2"> <form name=form1 action=http://pereklad.online.ua/ method=POST> <input type=hidden name=Subject value=**> <tr><td> <a href="http://pereklad.online.ua/" style="text-decoration:none; color:#000000"> Переводчик онлайн</a></td></tr><tr> <td><textarea rows=3 cols=15 name=SrcTxt wrap=virtual class=normal style=width:240px>
|
Вставляем код, внутри файла туда, где хотите чтоб появилась эта кнопка <input type="button" style="border: 1px gray solid; font-size: 11px; width:120; background-Color:#f6f6f6; color:#424242; font-family: Verdana; font-size:11px;" value="Закрыть окно" onclick="javascript:self.close();">
|
Этот скрипт позволяет пользователям написать в своём профиле ссылку на свою страничку вконтакте , и на форуме в профиле сбоку будет отображаться кнопочка Вконтакте , при нажатии на которую вас будет переносить к пользователю вконтакт. Установка: - Заходим в Панель управления - Главная » Пользователи » Настройки модуля - Включаем MSN индификатор - Заходим Замена стандартных надписей и в Пользователи заменяем MSN на Я Vkontakte - Потом заходим Главная » Управление дизайном » Редактирование шаблонов в Персональную страницу пользователя - Там ищем <?if($_MSN$)?> <div id="block15" class="udtb"><div class="udtlb">MSN:</div> $_MSN$</div> <?endif?> Меняем <?if($_MSN$)?> <div id="block15"
...
Читать дальше »
|
Мини профиль для светлых дизайнов <!-- Мини профиль от OnUcoz.CoM--> <div align="center"><strong>$WDAY$ <br> $DATE$ <br> $TIME$</strong> <br> <?if($USER_AVATAR_URL$)?>[img]$USER_AVATAR_URL$[/img] <?else?><?if($USER_LOGGED_IN$)?>[img]\"[/img] <?else?>  <?endif?><?endif?> <?if($USER_LOGGED_IN$)?> <br>Вы вошли как: <strong>$USERNAME$</strong> <br> Группа: <strong>$USER_GROUP$</strong> <br> Личных сообщений:<strong>$UNREAD_PM$</strong> <br> <div align="center"> </div> <div align="left"> <b></b><center><b><a href="$PERSONAL_
...
Читать дальше »
|
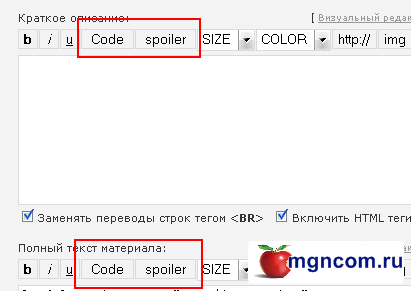
После установки этого скрипта на странице добавления материала каталога файлов появятся две кнопки - спойлер для каталога файлов ucoz и тег код для каталога файлов ucoz. Очень удобный скрипт! В шаблон страница добавления/редактирования материала ставим после : <script type="text/javascript"> $(document).ready(function(){ //Взято с сайта programka.at.ua if ($("#brief")) $("input.codeButtons[value='u']:first").parent().after("<span style="padding-right: 1px;"><input title="Вставить код" value="Code" onclick="simpletag('code','','','brief','')" class="codeButtons" id="codes" type="button"></span><span style="padding-right: 1px;"><input title="spoiler" value="spoiler" onclick="simpletag('spoiler','','','brief','')" class="codeButtons" id="spoiler" type="b
...
Читать дальше »
|
Скрипт пригодится для тех у кого много материалов на сайте. Как работает скрипт: Вы вводите определенный номер страница и нажимаете на кнопку "Перейти" или жмете клавишу "Enter" и Вы окажитесь на той странице, которую указали! <form name="forma1"><input style="border: 1px solid #4668C0; margin: 0px; padding: 4px; width: 149px; font-size: 8pt; height: 23px; color: #4668C0; font-family: Verdana; background-color: #DAE9FF; background-repeat: repeat-x; background-position: left top;" name="site" maxlength="40" size="70" class="queryField" value="Перейти на страницу..." onblur="if (value == '') {value = 'Перейти на страницу...'}" onfocus="if (value == 'Перейти на страницу...') {value =''}" size="20" maxlength="50" type="text"><input type=button value="Перейти" onclick= "window.location= +site.value + '/' "
...
Читать дальше »
|
Скрипт для ucoz: Автозаполнение тегов - отличнейший скрипт для сайтов ucoz, т.к. не нужно уже самому "корячиться" и вбивать теги в ручную.., это все сделается автоматически... Ставим в шаблон Страница добавления/редактирования материала поле $BODY$: <script type="text/javascript">$(document).ready(function(){ //Взято с: programka.at.ua $('#ldF1').change(function(){document.getElementById('suggEdit').value='';var title = this.value.split(' '); for (i=0; i<title.length; i++) {if (title[i].length>3) {document.getElementById('suggEdit').value += title[i]+', ';}}})});</script>
|
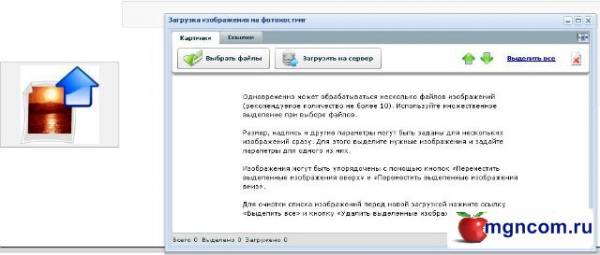
Блок загрузчик картинок на радикал в ajax окне Установка скрипта: Скрипт всталяйте в глоб блок... <div align="center"><a href="javascript:;" onclick="imageupload();">  </a><script type="text/javascript">function imageupload(){new _uWnd('radikal','Загрузка изображения на фотохостинг',720,400,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:0},'<iframe src="http://radikal.do.am/FotoFlashApplet3.swf" style="width:100%; height:100%; margin:0px; border:0px;" frameborder="0" scrolling="no" hspace="0" vspace="0" allowtransparency="true"></iframe>'); }</script><script type=
...
Читать дальше »
|
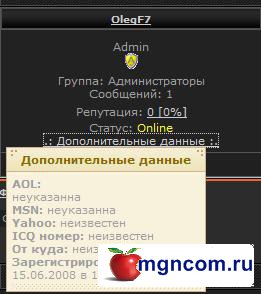
Установка скрипта: Заходим "Общий вид страниц форума", перед , вставляем это: <script type="text/javascript" language="javascript"> <!-- // function toggle( targetId ) { if (document.getElementById) { target = document.getElementById( targetId ); if (target.style.display == "none") { target.style.display = ""; } else { target.style.display = "none"; } } } // --> Дальше заходим в Вид материалов и там вставляем куда угодно этот код(я его поставил после кода Статус: $USER_STATUS$) (Тут находится информация , которая будет высвечиваться в окне) <a href="#" onclick="toggle('id$ID$'
...
Читать дальше »
|
Этот код размещаем сразу под условным кодом $BODY$ <style> #content {white-space:nowrap} #content a{display:inline-block;font:12px Tahoma;width:38px;padding:2px 0;margin:1px;color:#88aa00;text-align:center;text-decoration:none;} #content a:hover, .curPage{background:#88aa00;color:#fff !important;} #pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default} .scrollWrap {background:#dfdfdf;font:0;position:relative} .scrollBar {background:#777;cursor:pointer;cursor:hand;font:0px;position:relative;z-index:400} .scrollPage {background:#88aa00;font:0;position:absolute;z-index:300;} .pagesTotal {font:12px Tahoma;color:#bbb} #pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;} </st
...
Читать дальше »
| |