Пятница, 16.01.2026, 00:33
Приветствую Вас Гость | RSS | Регистрация | Вход
Главная » 2012 Январь 20 » Дополнительные ББ-коды для каталога файлов uCoz
20:52 Дополнительные ББ-коды для каталога файлов uCoz | |
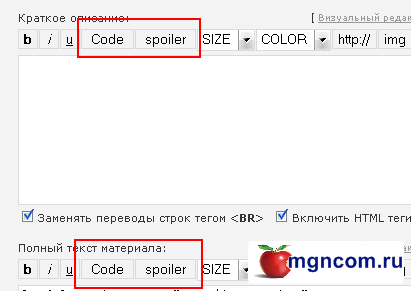
 После установки этого скрипта на странице добавления материала каталога файлов появятся две кнопки - спойлер для каталога файлов ucoz и тег код для каталога файлов ucoz. Очень удобный скрипт! В шаблон страница добавления/редактирования материала ставим после : <script type="text/javascript"> $(document).ready(function(){ //Взято с сайта programka.at.ua if ($("#brief")) $("input.codeButtons[value='u']:first").parent().after("<span style="padding-right: 1px;"><input title="Вставить код" value="Code" onclick="simpletag('code','','','brief','')" class="codeButtons" id="codes" type="button"></span><span style="padding-right: 1px;"><input title="spoiler" value="spoiler" onclick="simpletag('spoiler','','','brief','')" class="codeButtons" id="spoiler" type="button"></span>"); if ($("#message")) $("input.codeButtons[value='u']:last").parent().after("<span style="padding-right: 1px;"><input title="Вставить код" value="Code" onclick="simpletag('code','','','message','')" class="codeButtons" id="codes" type="button"></span><span style="padding-right: 1px;"><input title="spoiler" value="spoiler" onclick="simpletag('spoiler','','','message','')" class="codeButtons" id="spoiler" type="button"></span>"); }); </script> Лично я вставил вышеуказанный код вот после этих строчек: </head> <body style="background:#FFFFFF; margin:0px; padding:0px;"> | |
|
| |
| Всего комментариев: 0 | |