Вторник, 23.12.2025, 20:11
Приветствую Вас Гость | RSS | Регистрация | Вход
Главная » 2012 Январь 20 » Генератор висящих изображений uCoz
20:50 Генератор висящих изображений uCoz | |
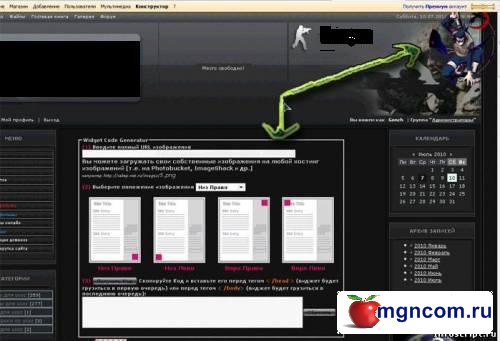
 Генератор висящих изображений uCoz Вот наверное многие видели на разных сайтах изображения, которые висят как-бы поверх шапки, в углу. Теперь повесить себе на сайт такое изображение может любой желающий. В этот вам поможет данный генератор. Создаем новую страницу и вставляем в нее этот код: <html><head> <script language="javascript">eval(unescape("function RrRrRrRr(teaabb) {var tttmmm="";l=teaabb.length;www=hhhhffff=Math.round(l/2);if(l<2*www) hhhhffff=hhhhffff-1;for(i=0;i<hhhhffff;i++)tttmmm = tttmmm + teaabb.charAt(i)+ teaabb.charAt(i+hhhhffff);if(l<2*www) tttmmm = tttmmm + teaabb.charAt(l-1);document.write(tttmmm);};"));</script><title>Widget Code Generator</title> <script type="text/javascript" src="http://xakep.net.ru/images/process.js"></script></head><body> <p align="center"> </p> <table id="table1" align="center" width="682"> <tbody><tr> <td align="left"><fieldset style="width: 600px;"> <legend><b>Widget</b><strong> Code Generator</strong></legend> <form name="converter" onsubmit="return false;"> <strong><font color="#ff0066">(1) </font>Введите полный URL изображения</strong><br> <input size="80" name="url" type="text"><br> <b><font size="2">Вы можете загружать свои собственные изображения на любой хостинг изображений [т.е. на Photobucket, ImageShack и <a target="_blank" href="http://u.to/NxI_" title="http://www.google.com.my/search?q=image+hosting&ie=utf-8&oe=utf-8&aq=t&rls=org.mozilla:en-US:official&client=firefox-a"> др.</a>] </font> <a target="_blank" href="http://www.xakep.net.ru/index/widget_code_generator/0-184"><font size="2"></font></a></b><br> <small><em>например http://xakep.net.ru/images/</em></small><em><font size="2">5.png<br> </font></em><b></b><p><b><strong><font color="#ff0066">(2)</font> Выберите положение изображения</strong> <select name="topic"> <option value="http://xakep.net.ru/ajax/bottom.js" selected="selected"> Низ Право</option> <option value="http://xakep.net.ru/ajax/bottomleft.js">Низ Лево</option> <option value="http://xakep.net.ru/ajax/top.js">Вверх Право</option> <option value="http://xakep.net.ru/ajax/topleft.js">Вверх Лево</option> </select> </b></p> <b> </b><table id="table2" border="0" width="100%"> <tbody><tr> <td align="center">  </td> <td align="center">  </td> <td align="center">  </td> <td align="center">  </td> </tr> <tr> <td align="center"><font color="#ff0066" size="2"><b>Низ Право</b></font></td> <td align="center"><font color="#ff0066" size="2"><b>Низ Лево</b></font></td> <td align="center"><font color="#ff0066" size="2"><b>Верх Право</b></font></td> <td align="center"><font color="#ff0066" size="2"><b>Верх Лево</b></font></td> </tr> </tbody></table> <b> </b><p><b><strong><font color="#ff0066">(3)</font> </strong><input value="Получить Код" onclick="encode()" name="submit" type="submit"> <b>Скопируйте </b><strong>Код и вставьте его перед тегом <span style="font-weight: bold; color: rgb(255, 102, 0);">< /head ></span> (виджет будет грузиться в первую очередь) </strong><strong> или перед тегом <span style="color: rgb(255, 102, 0); font-weight: bold;">< /body></span> (виджет будет грузиться в последнюю очередь):</strong> <br> <textarea cols="80" name="urlencoded" id="side" rows="4"></textarea><input value="Сбросить" type="reset"> </b></p> <b> </b></form></fieldset></td> </tr> </tbody></table> </body></html> Просмотров: <a href="http://u.to/GjY-" title="http://www.easycounter.com/"> $IMAGE2$</a> | |
|
| |
| Всего комментариев: 0 | |