« 1 2 ... 18 19 20 21 22 ... 25 26 »
Вид категорий для сайта/форума by Diezzel' Установка скрипта: Это вставляем в CSS: Если у вас есть что то подобное, то удаляем то что у вас и вставляем это: /* Module Part Menu */ .catsTd {border:1px solid #106eed; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;} .catName {font-family:Verdana,Tahoma,Arial,Sans-Serif;} .catNameActive {font-family:Verdana,Tahoma,Arial,Sans-Serif;} .catNumData {font-size:7pt;color:#106eed;} .catDescr {font-size:7pt; padding-left:10px;} a.catName:link {text-decoration:none; color:#7D7D7D; font-size:11px;} a.catName:visited {text-decoration:none; color:#7D7D7D;} a.catName:hover {text-decoration:none; color:#016CAC;} a.catName:active {te
...
Читать дальше »
|
Сворачивание разделов форума для Ucoz Установка скрипта следующая: В управление дизайном, общий вид страниц форума ставим место $BODY$ <div id="forumbody">$BODY$</div><?if($PAGE_ID$='main')?><style type="text/css"> .gTopCornerRight {display:none;} </style> <script type="text/javascript" src="/toggleforums.js"></script><?endif?>
|
Радио в прямом эфире. Просто установите плеер к себе на сайт. Каналы музыки следующие: Музыка Из мувиков Сs и cs source,,,Skilet,Реп <object id="audioplayer150" classid="clsid27cdb6e-ae6d-11cf-96b8-444553540000" width="260" height="120" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"><param name="data" value="http://ultradio.ru/uppod.swf" /><param name="allowScriptAccess" value="always" /><param name="wmode" value="transparent" /><param name="flashvars" value="st=http://onlydc.ru/audio39-718.txt&pl=http://onlydc.ru/metra/playlist_audio39-150.txt" /><param name="src" value="http://ultradio.ru/uppod.swf" /><embed id="audioplayer150" type="application/x-shockwave-flash" width="260" height="120" src="http://
...
Читать дальше »
|
Перейти на нужную страницу v.1.3.3 Для установки скрипта: Вставлять нужно "В общий вид страниц форума" После $BODY$ <script type="text/javascript"> $('a.threadLink, a.threadPinnedLink').each(function(){ $(this).after('<a href="javascript://" onclick="var q = prompt('Введите номер страницы',''); window.open($(this).prev().attr('href').replace(/-1$/, '-' + q))">$IMAGE2$</a>') }); </script>
|
Файловый хостинг от Letitbit на Ucoz Вся инструкция и установка (код) в архиве:
|
Скрипт хостинга картинок для системы uCoz. В архиве присутствует инструкция по установке. Скачать бесплатно архив: script_01.rar [1,44 Kb] (cкачиваний: 69)
|
Кнопка "Сохранить Вконтакте" для сайтов системы ucoz Установка: В ставим <script type="text/javascript" src="http://youscript.ucoz.ru/js/denis.js"></script> Ну и там, где хотите видеть кнопку ставите этот код <script type="text/javascript"><!-- document.write(VK.Share.button(false,{type: "round_nocount", text: "Сохранить"})); --></script>
|
Установка : 1. Создаём информер с такими данными: Комментарии · Новости Сайта, или же у кого на главной странице стоит Каталог Файлов, тогда создаем ( Каталог Файлов ), дальше · Количество материалов: ( кому сколько хочется ) · Количество колонок: 1 · Максимальная длина текста комментария: 20 2. В шаблонe информера удаляем все , и заменяем на : <fieldset class="fieldset"> <legend> <strong>$DATE$</strong> <br/> </legend> <form action="wmk:payto" style="margin: 1px; padding: 0pt;" method="get"> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td align="center" width="40">[img]$USER_AVATAR_URL$[/img] </td> <td style="padding-left:
...
Читать дальше »
|
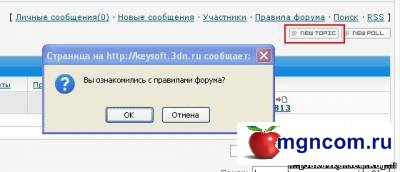
Скрипт Нужно ознакомиться с правилами перед созданием темы При клике по кнопке Создать тему, скрипт спрашивает: Ознакомились ли вы с правилами. Если нажать ОК, перейдете к созданию темы, если Отмена, то к странице с правилами. Скрипт ставим в шаблон Общий вид страниц форума, после $BODY$ <script type="text/javascript"> $(document).ready(function(){ $("img[title='Новая тема']").parent().click(function(){ var createThemeUrl = $("img[title='Новая тема']").parent().attr("href"); var rulesUrl = 'ССылка на правила форума'; if (confirm('Вы ознакомились с правилами форума?')){window.location.href = createThemeUrl;} else {window.location.href = rulesUrl;} return false; }); }); </script>
|
Интересный информер каталога файлов для сайтов на системе uCoz. Создаем новый информер каталога файлов, выставляем Дата добавления материала A · Материалы: 10 · Колонки: 1, затем вставляем код из архива в шаблон информера. <div align="center"><table style="border-collapse: collapse; width: 100%;"><tbody><tr align="center"><td style="border: 1px solid rgb(0, 0, 0);"><a href="$ENTRY_URL$">$TITLE$</a></td></tr><tr align="center"><td style="border: 1px solid rgb(0, 0, 0);"><br><a href="$ENTRY_URL$">[img]$OTHER1$[/img] <br> </td></tr><tr><td style="border: 1px solid rgb(0, 0, 0);"><div align="center">Просмотров:$READS$<br>$DATE$($TIME$)<br> <div align="center">Категория: <a href="$CATEGORY_URL
...
Читать дальше »
| |